
Haii haii Techno_Main kembali lagi nih , kali ini Techno_Main akan membahas tentang Layout , Nahh disini pasti tau Layout kan ? Layout adalah tata letak . Nahh kali ini kita akan membahas 2 Layout yang sangat penting dan sering digunakan apabila anda membuat Aplikasi Android. Nahh Langsung saja kita simak penjelasannya .
- Linear Layout

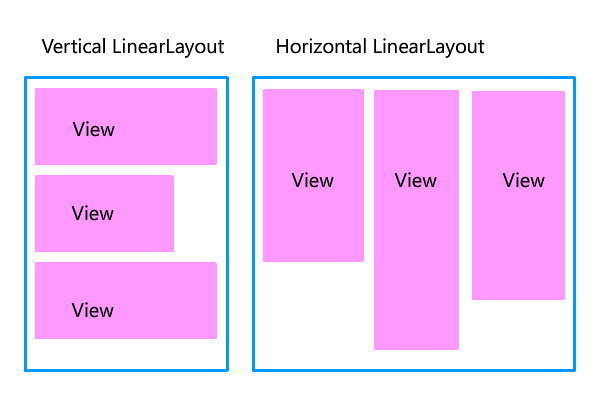
Nahh Yang pertama kita akan membahas tentang Linear Layout . Nahh apakah itu Linear Layout ? Linear Layout adalah jenis layout dimana user menempatkan 1 objek (widget) per baris/kolom.
Jadi
di dalam setiap baris/kolom hanya ada 1 objek (widget) yang kita
tempatkan . Nahh di Linear Layout ini ada dua jenis . Yaitu :
- Vertical Linear Layout : Apabila user menempatkan 1 widget (objek) per baris
- Horizontal Linear Layout : Apabila user menempatkan 1 objek per kolom
Nahh Lalu bagaimana cara membuat kode XML Linear Layout ini ?? Mudah saja yaitu dengan cara membuat kode seperti berikut :
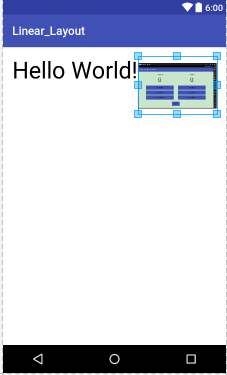
Nahh maka dari kode tersebut maka akan menghasilkan tampilan :

Nahh
dari kode di atas kita membuat tulisan Hello World dan mengatur nya
agar linearlayout dengan gambar yang kita tambahkan. Nahh seperti itulah
tatanan dari Linear layout.
Linear
layout memiliki pengaturan default yaitu Horizontal Linear Layout
apabila kita ingin mengatur agar aplikasi kita memiliki Vertical Linear
Layout dapat digunakan script seperti di bawah ini :
Nahh Seperti itulah Linear Layout di dalam XML .
2. Relative Layout

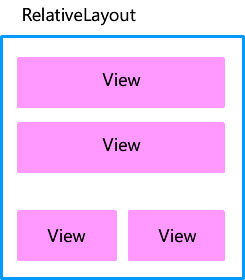
Relative Layout || Source : https://www.codeproject.com
Nahh setelah kita bahas linear layout sekarang kita bahas Relative Layout , Apakah itu Relative Layout ??? Relative Layout
adalah layout yang penataan nya ini adalah penataan yang menempatkan
widget-widget didalamnya seperti layer, sehingga sebuah widget dapat
berada di atas/di bawah widget lainnya atau dengan kata lain Relative
merupakan layout yang penataannya lebih bebas (Relative) sehingga bisa
di tata di mana saja.
Nahh Lalu bagaimana cara membuat kode XML Relative Layout ini ?? Mudah saja yaitu dengan cara membuat kode seperti berikut :
Nahh maka dari kode tersebut maka akan menghasilkan tampilan seperti di bawah ini :

Nahh
dari kode di atas kita membuat tulisan Hello World dan mengatur nya
agar Relative layout dengan gambar yang kita tambahkan. Nahh seperti
itulah tatanan dari Relative layout.
Ada
banyak sekali command command untuk mengatur di dalam Relative Layout
antara lain yaitu layout_below , allignParrentBottom , allignParrentTop
dll.
Jadi intinya kita dapat secara bebas mengatur objek objek yang kita tempatkan apabila kita menggunakan Relative Layout.
Sekian
Postingan kali ini tentang Linear dan Relative Layout , Bagaimana ?
sudah paham kan ??? Ikuti terus postingan dari saya yaaa. Terimkasih :D
Bagikan
Mengenal Linear Layout dan Relative Layout
4/
5
Oleh
Techno_Main







